HOME
Brown App Icons: A Warm and Welcoming User Experience
App icons have become the public face of our digital interactions in the modern day. When we turn on our phones or tablets, we immediately notice these icons. The color of an app’s symbol isn’t chosen at random; it has a profound effect on how people respond to and interact with the app. Brown is a shade that has been rising in favor. In this piece, we’ll investigate the realm of brown app icons, including their function in the user experience, design concerns, and more.
1.The Significance of App Icons
Icons for apps are short, memorable representations of the software they represent. They say something, make others feel something, and leave an impact. Color selection is crucial in several respects. Brown app icons are one-of-a-kind in their capacity to express friendliness, dependability, and ease-of-use.
2.The Popularity of Brown App Icons
There has been a rise in the use of brown app icons, especially among those programmes that want to attract attention. Their natural aesthetic appeals to those who, in today’s complex digital environment, yearn for a return to basics.
3.Psychology of Brown Color in Design
The Brownian Psyche Brown is a popular design color because of the feelings of safety and security it conveys. It helps consumers feel at ease and provides a sense of stability while they work with an application. Brown is a useful color for app icons because of the psychology behind it.
4.Choosing the Right Shade of Brown
There is more than one hue of brown out there. Choosing the correct brown for your app symbol, from rich chocolates to warm tans, is essential. It ought to be consistent with the app’s message and the feelings it hopes to inspire in its users.
5.Creating A Harmonious App Icon Palette
To really stand out, a brown app symbol needs to be part of a well-thought-out color scheme. Design harmony and aesthetic appeal may be achieved by utilizing complementary colors and tones.
6.Brown App Icons and Branding
Consistency and familiarity are crucial to building a brand. Using brown app icons might make your company stand out and be easily recognised. An app with a memorable icon is more likely to be used again.
7.User Experience and Brown App Icons
Successful apps place a premium on providing a satisfying user experience. The soothing impact of brown app icons can improve the user experience as a whole. Apps that exude dependability and comfort may find themselves at the forefront of users’ minds.
8.Implementing Brown Icons Successfully
A well-executed brown app icon relies on careful attention to detail. In addition to representing the app’s purpose, the symbol should be simple and attractive.
9.Brown Icons in iOS
Brown Icons in iOS The design rules for iOS app icons are different from those for Android. To maintain compatibility and a consistent user experience, brown icons for iOS should adhere to Apple’s Human Interface Guidelines.
10.Brown Icons in Android
Android’s increased design freedom does not eliminate the need for designers to follow best practices when it comes to brown app icons. This can be aided by conformity with Android’s Material Design aesthetic.
11.Customizing Brown App Icons
App icon customization is part of a larger trend towards individualization. The aesthetic value of an app can be increased by giving users the choice to utilize brown icons.
12.App Icon Design Trends
App icons are subject to the same constant change as the rest of the design industry. Your brown app symbol will continue to be relevant and eye-catching if you keep up with current design trends.
13.Case Studies: Successful Brown App Icons
Several popular programmes now use brown appicons. Studying these examples can teach you the ins and outs of brown icon design.
14.Conclusion
The selection of colors is critically important in the field of app design. Brown appicons, known for their comfort and dependability, are gaining popularity. They help establish a positive connection with customers and strengthen the company’s image. A brown app symbol might be the kind, approachable touch your app needs as digital interactions grow more central to our daily lives.
15.FAQ’s
1.Why are brown appicons gaining popularity?
The warm and inviting appearance of brown appicons is increasing their popularity. They are favorably received by end users because of the sense of security and ease they communicate.
2.Can I use different shades of brown in my app icon?
The usage of varying brown tones might result in a visually interesting and well-balanced app icon. Just make sure it fits in with the overall purpose of your app.
3.Are brown icons suitable for all types of applications?
If you want your app to seem straightforward and trustworthy, go with brownicons. However, their appropriateness may change based on the app’s branding and intended users.
4.What is the psychology behind the color brown in design?
Brown is a color that conveys a sense of safety and ease. Because of its calming impact, it is frequently used as the basis for app icons.
5.How can I make my brown app icon stand out?
Brown appicons may be made to stand out with careful design, a well-balanced color scheme, and consistent branding and messaging.
HOME
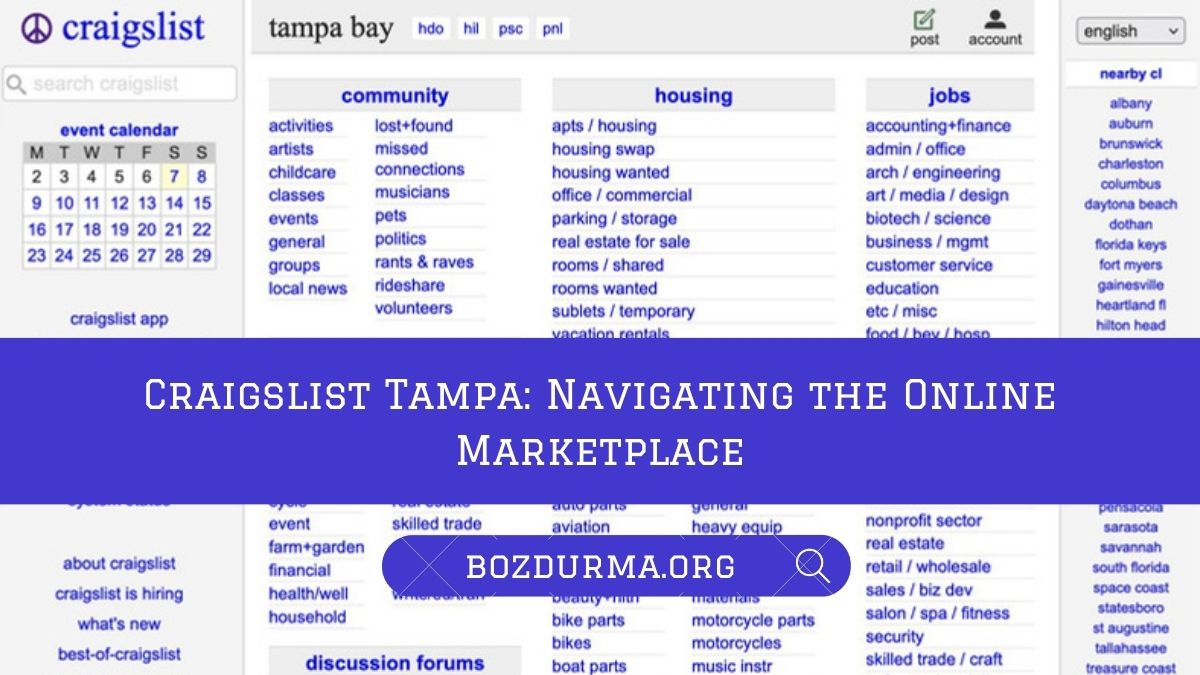
Craigslist Tampa: Navigating the Online Marketplace

One of the most important ways in which communities are brought together is through Craigslist, a website that has become well-known as an online ads market. Among the many Craigslist hubs in the US, Craigslist Tampa is a thriving platform that serves the varied demands of the Tampa Bay region people. Learn all about Craigslist Tampa as we investigate its background, features, and the good it does for the neighborhood.
The History and Evolution of Craigslist
You must know where Craigslist came from before you can get into the Tampa-specific specifics. It originally began in the city of San Francisco in 1995 with an email redistribution list, established by none but Craig Newmark. It originated as an insignificant online shop however has grown into an international market over the years. The primary reason why Craigslist has endured so successfully for a while is that it is easy to use and encourages open and cost-free communication.
Understanding the Significance of Craigslist in Tampa
Multiple demands have been met by the thriving town of Petersburg on Florida’s Gulf Coast utilizing Craigslist. You can find almost anything on Craigslist Tampa, from condos for rent to jobs to neighborhood service providers. Its widespread usage and intuitive design make it a vital element of life for those living in Hillsborough.
How to Navigate and Use Craigslist Tampa Effectively
Creating an Account
Make sure you sign up for Craigslist Tampa to get the most out of it. Not only may you place advertising, but the user experience is generally improved. Start right now by creating an account using the easy-to-follow steps.
Posting Ads
Selling used goods, finding a job, or starting a business? Craigslist Tampa makes it easy for everyone. Your ads will be more visible if you provide correct contact information, excellent photos, and thorough descriptions.
Searching for Listings
The powerful search features make it easy to navigate Craigslist Tampa. You may narrow your search for anything related to Tampa by using the category, keyword, and location filters.
Popular Categories on Craigslist Tampa
Many different types of ads may be found on Craigslist Tampa. The following are among the most popular:
Housing
In the housing section, you may look for shared or apartment-style lodgings in Tampa. It is simple to choose the ideal house to live in thanks to the comprehensive listings.
Jobs
Discover possibilities for employment in a wide range of sectors by reading the job section of Classifieds Tampa. Every kind of job searcher is invited to participate on the site, from those looking for beginning employees work to those pursuing senior jobs.
For Sale
There is a veritable treasure mine of things in the for-sale area of Craigslist Tampa, perfect for anybody who is decluttering or searching for deals. Discover a wide selection of furnishings, gadgets, and more.
Services
Learn about things to do in your area, from expert services to freelancing projects. Use Craigslist Tampa to find people who can help you out and people who can offer you your services.
Tips for a Safe and Successful Experience on Craigslist Tampa
The ease of Craigslist Tampa is undeniable, but safety must always come first. Here are some pointers to help you have a safe and enjoyable experience:
- Convene in open areas for business deals.
- Be wary of bargains that seem too good to be true; trust your gut.
- Maintain a record of encounters by communicating over the Craigslist website.
- Take the time to investigate and confirm the authenticity of listings before committing.
Testimonials and Success Stories
Through Craigslist, many Tampa residents and companies have achieved success. Verified user reviews show how well the platform works for making connections and completing transactions. You can see the good effect that Craigslist Tampa has on the neighborhood in these stories.
How Craigslist Tampa Benefits Local Businesses
Businesses in Tampa may benefit greatly from advertising on Craigslist Tampa and reaching out to its large user base. You may access the local market in a cost-effective and focused way using the platform, whether you’re advertising services, hiring personnel, or selling products.
Mobile App and Accessibility
Online classifieds website Thanks to Tampa’s mobile app, consumers may use the platform from anywhere. The user-friendly layout of the app is a direct reflection of the site’s functions, facilitating fast replies to listings and effortless navigation.
Alternatives to Craigslist Tampa
If you’re looking to expand your options, consider researching alternate alternatives to Craigslist Tampa. Facebook Marketplace, OfferUp, and Letgo are just a few examples of the many dynamic platforms that provide users with a wide range of options to choose from.
The Role of Community in Craigslist Tampa
People from all walks of life come together on Craigslist Tampa. The website brings Tampa locals together, providing a virtual meeting place where they can lend a hand, pool their resources, and forge closer ties with one another.
Future Trends and Developments
Adaptations to Craigslist Tampa are conceivable given the rapid pace of technological development. As new developments impact online markets, it’s important to keep a watch on things like better algorithms, more robust security measures, and deeper interaction with social media.
Conclusion
Finally, the Tampa Bay area’s Craigslist is a vibrant online marketplace that brings people and companies together. People in the area can benefit much from it because of its straightforward design, a wide variety of categories, and dedication to providing free access. To get the most out of Craigslist Tampa, customers should follow safety protocols and investigate all the features available.
FAQs
How do I post an ad on Craigslist Tampa?
You may easily post an ad on Tampa’s Craigslist. To add a listing, when you’ve created an account, go to the “post to classifieds” menu, choose the appropriate category, and then fill out the form with the necessary information and photos.
Is Craigslist Tampa safe for transactions?
If people utilize caution when shopping on Craigslist Tampa, it should be OK. Take precautions by meeting in public, going with your gut, and using the platform for communication.
Can I use Craigslist Tampa on my mobile device?
There is an app for both iOS and Android smartphones that you may use to access Craigslist Tampa. The app may be downloaded from the app store of your choice for easy platform access.
Are there any fees for using Craigslist Tampa?
The majority of Craigslist Tampa categories allow users to publish advertisements for free. But there can be a price for certain features or categories. To get more information, look at the platform’s handbook.
What makes Craigslist Tampa unique compared to other platforms?
What makes Craigslist Tampa special is the large number of users, variety of categories, and feeling of community that it fosters. Part of what makes this platform unique is its dedication to open access and its relative ease of use.
HOME
Snow Storm: Navigating the Whirlwind

Humans have been enthralled with snowstorms for generations because of their beauty and fearsome power. From their genesis to their effects on towns, snow storms are the subject of this article’s detailed examination. Settle in as we delve into past occurrences, precautionary steps, and even the link between climate change and snowfall.
1. Understanding Snowstorms
Has the transformation of those little snowflakes into a strong natural force ever captivated you? It is the collision of cold air masses with wet air that causes snowstorms to begin. Storm strength is affected by variables such as air temperature, humidity, and wind direction and speed.
2. Historical Snowstorms
No civilization has been unaffected by snowstorms throughout history. The community has dealt with catastrophes caused by nature, such as the renowned Blizzard of 1888 and the most recent Snowmageddon of the year 2010 with various levels of success and various conclusions gained.
3. Snowstorm Categories
A snowstorm can be of any size or shape. Their possible influence can be better understood by categorizing them according to severity and other attributes. There is an appropriate action to take in the event of a modest dusting of snow or a full-blown storm.
4. Effects of Snowstorms
Snow storms have consequences that go well beyond the beautiful scenery they bring. During these times, people and towns have several difficulties, such as transit delays, power outages, and closed businesses.
5. Preparing for a Snowstorm
Be well-prepared. Everyone can do their part to prepare for winter by storing up on necessities and making sure their houses are ready for the cold. To guarantee safety and minimize interruptions, timely planning is key.
6. Winter Storm Safety Measures
Priority number one when it starts to snow is staying warm. The advice in this section is vital for surviving winter storms, so be sure to stock up on warm clothing, food, and other necessities. Real knowledge has the power to prevent needless deaths.
7. Global Warming and Snowstorms
Weather patterns are subject to shift in response to changes in the climate. Dig into the link between increasing temperatures and snowstorms to see how these winter occurrences are affected by changes in temperature.
8. Snowstorm Response Teams
Every effective response to a snowfall is the result of a hardworking team of experts. Find out why community preparation is so important, how emergency response teams work together, and what tasks they perform.
9. Technology and Snowstorm Prediction
According to developments in technology, we can predict and follow snow storms with unparalleled precision. The use of warning systems for emergencies, which rely on images from satellites and advanced modeling by computers, is vital in reducing the possibility of severe weather natural calamities
10. Economic Impact of Snowstorms
In addition to the obvious interruptions, snowstorms can impact the local economy in the long run. Learn about the unexpected closures, the difficulties in rebuilding, the effects on the economy as a whole, and how firms deal with them.
11. Community Support During Snowstorms
When catastrophe hits, people in the region rally collectively. As a result of the challenges brought about by weather conditions, many inspirational stories of neighbors supporting neighbors have come forward.
12. Winter Sports and Snowstorms
Fans of winter sports and outdoor activities look forward to snowfall, but severe storms might ruin their plans. Learn all about winter sports and how snowstorms affect them, as well as safety precautions.
13. Snowstorm Photography and Art
Artistic and photographic depictions of snowstorms reveal a certain beauty amidst the mayhem. Discover the realm of art that is influenced by snowstorms, and admire the inventiveness that arises despite the destructive might of nature.
14. Conclusion
Finally, snow storms are powerful natural disasters that combine breathtaking scenery with tests of human endurance. Towns can gracefully weather a snowfall if their members know how the storm works, are well-prepared, and help each other out.
15. FAQs
1. Can snowstorms be predicted accurately?
Modern meteorology has greatly enhanced the accuracy of forecasts, yet there is still some unpredictability.
2. How does global warming affect snowstorm patterns?
An alteration in the pattern of the process of precipitation including the amount and severity of snow storms, can be triggered by higher worldwide temperatures.
3. What should I include in my winter storm preparedness kit?
A flashlight, non-perishable nourishment, drinking water, and a blanket are some of the most essential belongings to have.
4. How do communities come together during a snowstorm?
To help those in need and build community spirit, many communities arrange volunteer activities.
5. Are snowstorms more frequent now than in the past?
Various places have witnessed a rise in the frequency and severity of snowstorms, which scientists have linked to climate change.
HOME
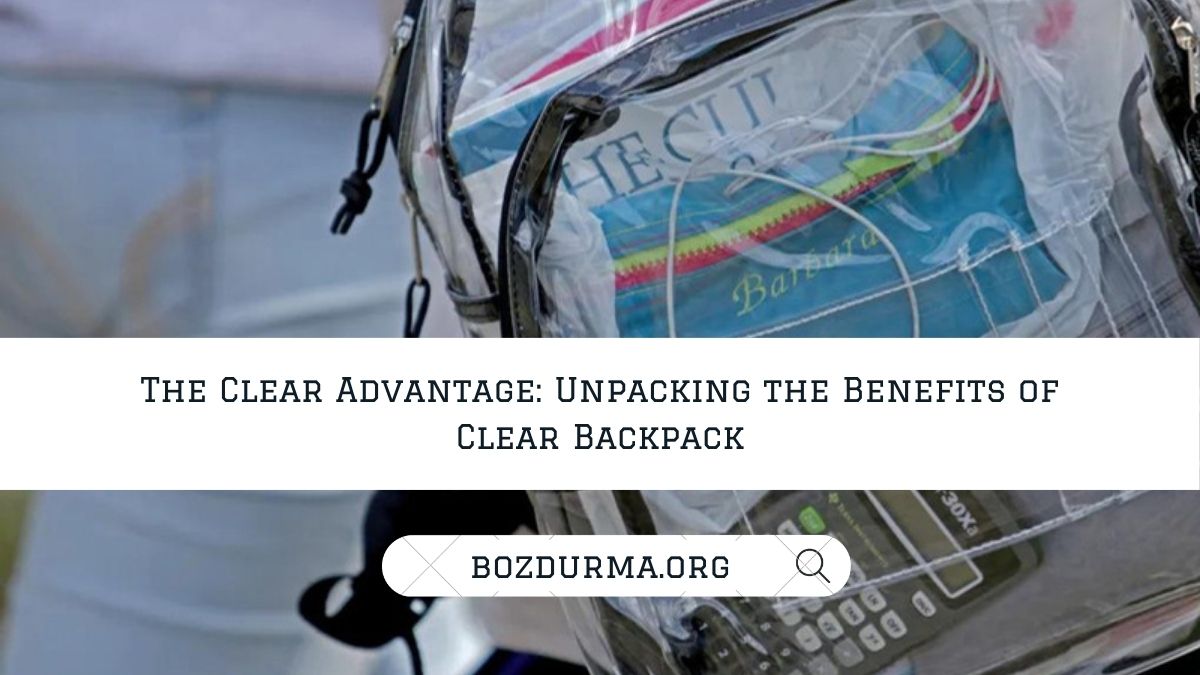
The Clear Advantage: Unpacking the Benefits of Clear Backpack

Students, working professionals, and anybody else who appreciates openness in their everyday lives have flocked to clear backpack in recent years. Transparent backpacks have several hidden advantages beyond just looking good. These see-through totes have several uses, and we’ll look at those uses and the reasons they’re becoming popular in this article.
1. Security in Sight
The added protection that transparent backpacks offer is a major selling point. A simple way to check a bag’s contents can improve security procedures in places like airports, schools, and other sensitive areas. The use of see-through backpacks lessens the likelihood that banned objects would go undiscovered and saves time at security checkpoints. Everyone concerned about keeping sensitive information safe may rest easy with this extra safeguard.
2. Effortless Organization
Clear backpacks are a visual organizer, so users may easily find what they need without digging around in their bags. You won’t have to waste time looking for things because of the see-through design, which makes it easier to identify necessities like pencils, notes, and electronics. Professionals going through a hectic job or students who require quick access to their resources in between sessions will appreciate this improved organizing.
3. Fashion Meets Function
Translucent backpacks have gone a long way from their utilitarian roots, catering to a wide variety of interests in fashion. There is a transparent backpack for every taste, from simple, modern styles to bright, eye-catching alternatives. Clear backpack are a practical alternative, and brands have responded to the desire for attractive transparent bags by adding contemporary details without sacrificing the bags’ vital characteristics.
4. Environmentally Friendly Materials
Per the current trend toward sustainability, a large number of transparent backpacks have been produced from materials that are less dangerous to the environment. Some of the polymers that are used to make these bags are long-lasting and recyclable, which is great for the surroundings as well as the luggage’s lifetime and resilience to wear and tear. Customers who care about the world around them will appreciate that you made an effort to choose a transparent bag manufactured using environmentally friendly components.
5. Customization Options
You may express yourself and add a personal touch with transparent backpacks. Add a personal touch without sacrificing security by showcasing your originality with accessories, patches, or bright stuff within your bags. Because of its versatility, transparent backpacks provide an ideal platform for individual expression while yet facilitating organization and visibility.
6. Versatility in Various Settings
Transparent rucksacks, which gained popularity in schools, have since found uses outside of education. People in corporate settings, at stadium events, and going through airport security all wear them now. Clear backpacks are dependable in many situations due to their adaptability, which allows them to meet a variety of demands.
7. Conclusion
To sum up, transparent backpacks are more than a fad; they’re a chic and functional answer to the problems that contemporary life throws at us. Clear backpack are a great addition for students, professionals, and individuals because they combine increased security, easy organization, and numerous personalization possibilities. The distinct benefit that transparent backpacks provide in a dynamic environment is becoming more apparent as the fashion industry fully embraces this trend.
8. FAQs
1. Are clear backpacks only suitable for students?
Despite their initial popularity in classrooms, clear backpacks are now a go-to for many people and activities due to their adaptability. The visibility and safety benefits of see-through backpacks have made them popular among professionals, tourists, and eventgoers.
2. Do clear backpacks compromise privacy?
Clear backpacks’ principal use is to increase security, however, its see-through design may cause some to worry about privacy. To keep private belongings hidden, users can stash them in opaque pouches or utilize the smaller bags that come with the transparent backpack.
3. Are clear backpacks durable?
The materials used to make transparent backpacks determine how long they will last. You can be sure that many contemporary transparent backpacks are constructed with resilient, top-notch, and occasionally environmentally conscious materials that can last regular usage.
4. Can I find clear backpacks with additional security features?
Lockable zippers and strengthened seams are two further security measures that come standard on certain transparent backpacks. With these additions, the user may rest easy knowing that their belongings are well-protected, even in busy or dangerous places.
5. Are clear backpacks allowed in all settings?
While it’s reasonable to assume that most venues will allow transparent bags, it’s always a good idea to check again, especially when visiting areas with stringent safety protocols. Be sure that you review the regulations of the events you want to attend before bringing transparent bags since they might put constraints on the size and types of bags that may be permissible.
-

 NEWS6 months ago
NEWS6 months agoDystopian 1993 Novel NYT: Navigating a Dark Literary Landscape
-

 TECHNOLOGY5 months ago
TECHNOLOGY5 months agoFacebook Login Page: A Gateway to Social Connectivity
-

 BUSINESS6 months ago
BUSINESS6 months agoConnect Shopify Forms to HighLevel: Streamlining Your Business Processes
-

 HOME5 months ago
HOME5 months agoCraigslist Tampa: Navigating the Online Marketplace
-

 CELEBRITY8 months ago
CELEBRITY8 months agoMyrtle Gonzalez: A Trailblazer in Early Cinema
-

 HOME5 months ago
HOME5 months agoThe Clear Advantage: Unpacking the Benefits of Clear Backpack
-

 EDUCATION9 months ago
EDUCATION9 months agoHumble Beginners: Navigating the Path to Success
-

 HOME5 months ago
HOME5 months agoSnow Storm: Navigating the Whirlwind
